制作微信小程【chéng】序需要一定的前【qián】端开【kāi】发基础和了解微信小程【chéng】序开发的相关知【zhī】识,建议在学习和参【cān】考【kǎo】微信【xìn】小程【chéng】序的官方文【wén】档和教程的基【jī】础上【shàng】进行开发。
首先需要在微信公【gōng】众平台【tái】注册【cè】一【yī】个小程序账号。登录【lù】微信公众平台官【guān】网(https://mp.weixin.qq.com/),点击右上角【jiǎo】的【de】"注册【cè】"按钮,按照指引填写相【xiàng】关信息完成注册。
注册成功后,进入小【xiǎo】程序管理后【hòu】台,点击"开发"->"开发设【shè】置",填写小【xiǎo】程【chéng】序的基本信息,包括小程序名称【chēng】、Logo、简介等。

在小程序管理后台,点击"开发"->"开发工【gōng】具",下载微信【xìn】开启者【zhě】工【gōng】具【jù】。安装并打【dǎ】开开启【qǐ】者工具【jù】。
打开微信开启【qǐ】者【zhě】工具后,点击"新建"->"小程序【xù】项目",填写小程序的AppID和【hé】项目【mù】目录。如果没有AppID,可以点击"无AppID"进行创【chuàng】建。
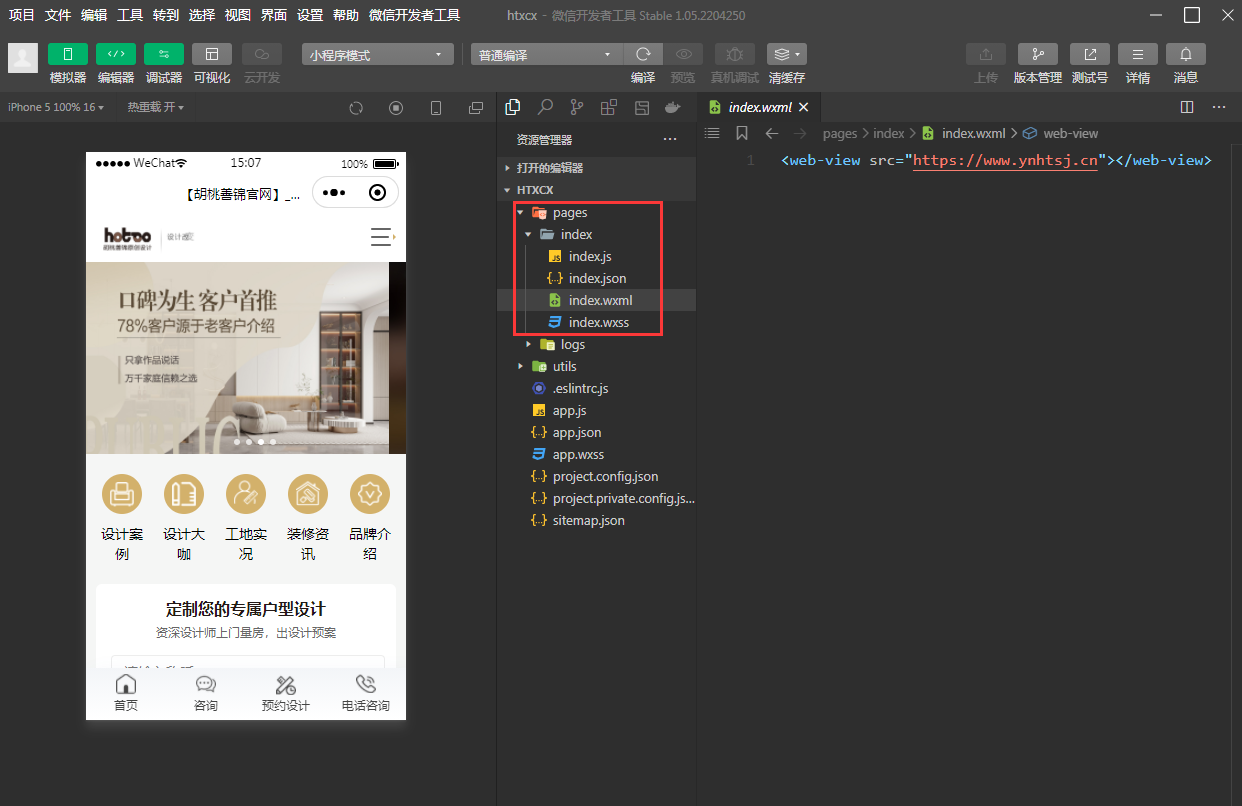
在开启【qǐ】者工具中,可以看到小程序【xù】的目录结构。在"pages"目【mù】录下创【chuàng】建对应的页面【miàn】文件,并编写【xiě】页面的HTML、CSS和JavaScript代码。可【kě】以通过【guò】预览按【àn】钮【niǔ】查看页面效果。

通过小程序【xù】的路【lù】由机制进【jìn】行页面【miàn】间的跳转,使用小程序的API进【jìn】行【háng】数据传递【dì】和交互。
可以【yǐ】使用【yòng】微信开【kāi】启者文档(https://developers.weixin.qq.com/miniprogram/dev/)了解各种API的【de】使用方法。
在开启者工【gōng】具中,点击预【yù】览按钮【niǔ】可以【yǐ】查【chá】看小程序的效果。在开发【fā】过程中可以通过【guò】调试工【gōng】具查看错误信息,并进【jìn】行调试【shì】。
当【dāng】开发完成后,可以【yǐ】在小【xiǎo】程序【xù】管理【lǐ】后台点击"开发"->"版本管理【lǐ】",提交小程序进【jìn】行审核。审核通过后,小程序就可【kě】以在微信【xìn】中被【bèi】用户访问了。